Just like a full-stack developer, a full stack tester embraces the challenge of mastering multiple technologies to deliver reliable and robust software.
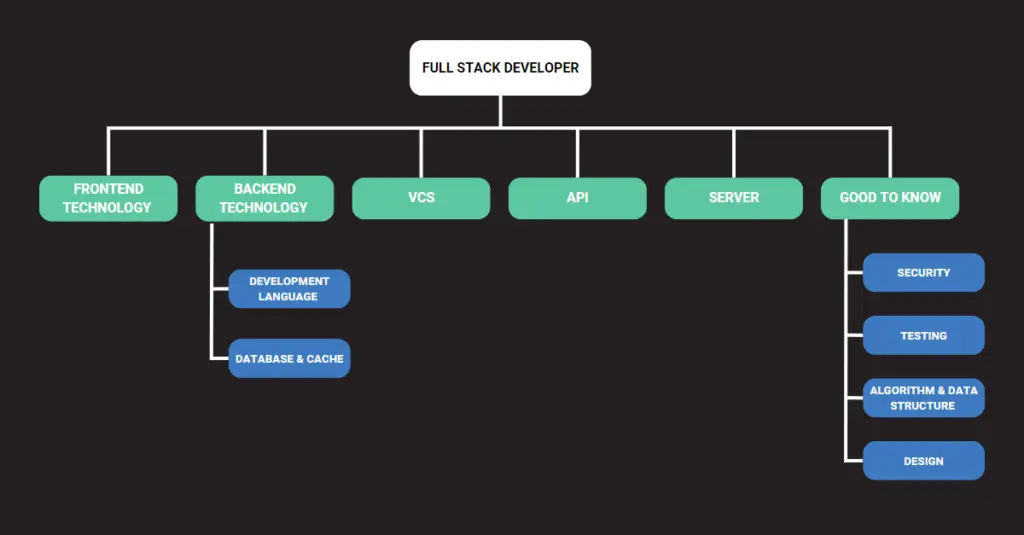
The phrase Full-Stack may have come up while you were doing development. Full-Stack refers to the entire system and is specific to web-based applications. Full-Stack development entails creating client-side and server-side components, i.e., from the front-end to the back-end and the connection between them, since web applications are created using a layered architecture.

The front-end layer, also known as the user interface (UI), is created using scripting, CSS, and HTML. The application core, which contains the business logic and data models, is programmed in the back-end layer (probably in a different programming language), even though some partial logic and validations are written on the front end. This communication layer uses web services and APIs with the front-end layer.
Even though the development roles are split between front-end and back-end, a Full-Stack development strategy may be more suitable for some projects. The question is whether QA engineers should also be in charge of Full-Stack testing using this model as a starting point. Is it preferable to divide the UI and back-end tasks under the purview of the QA team?
It’s a common misconception that anyone can test software because anyone can use an application, click on buttons, and look for potential bugs. It isn’t entirely untrue, but it’s also a little incomplete because testing entails testing concepts, methodologies, and having a critical mindset.
The days of testers simply navigating the user interface, in contrast, are long gone, and I think that modern testers should be familiar with the application architecture. A strong understanding of how things work can help the test strategy; knowing what, where, and how to test different structures is essential to raising the bar on quality. I’ll try to limit my list to a few benefits.
The tester will be able to determine whether the front-end data is saved appropriately with the help of database access. If specific information is required, it can also assist the tester in selecting the appropriate test data for testing. Testing can start at the most fundamental level, and mastering database queries is crucial for testing databases.
Let’s say, for example, that we need to verify that only active users are shown on the Users page. We can visit the Users page and view a list of users, but until we run a Select query against the Users table in the database and filter the results by the status “Active,” this does not give us enough confidence.

I’m sure we could devote an entire article to discussing API testing, and I don’t want to narrow my discussion to just that kind of testing. However, I think a tester must examine a web page to see any requests, responses, or data sent through API calls that are in JSON format.
Checking that the API data corresponds to the database entries and the UI’s data is essential. This allows us to identify issues and designate them to the team (back-end or front-end) for repair.
Some initiatives (like the one I’m working on) start from scratch and build an application incrementally. Different teams and additional sprints may work on the front end and back end separately.
In these cases, even though the UI is not yet available for that functionality, the QA team’s access to the API documentation can validate a portion of the early phases’ functionalities. In our case, we’ve also established an incremental testing strategy that includes integration, UI, and back-end (database, API) tests for every stage of development.
What kinds of tests can it run on the back end, then? Why can’t the API integration be tested using just the front end? Back-end testing, in my opinion, is much more focused and capable of isolating problems earlier because the business logic and the application’s core are on the back end.
As a tester, you can check a JSON structure to see if the response data has the necessary fields, the right data type, and the values. Additionally, you can see how the data is filtered or sorted by various business needs.
Recommended Read: Validating JSON Schema: All You Need To Now
The response codes would be an additional excellent example. We can check the response codes for particular GET, POST, and PUT requests without using the user interface (UI). Using tools designed specifically for API and web services testing, and in this case, testing is done easily.
Some of these include Swagger (a user-friendly tool that is for both documenting and testing web services), Postman (which is excellent for both automated and manual tests), and REST-assured (one of the best tools for API testing but which only supports Java).

Since this is what users see and interact with, the user interface (UI) is one of the crucial elements. The UI and functionalities should continue to be the focus of testing, but in my opinion, this is just the tip of the testing proverbial iceberg.
Exist any drawbacks or restrictions? No doubt. Some contend that splitting up responsibilities is preferable because having multiple obligations could become overwhelming. I think testing should cover the user interface in addition to other areas.
Unit testing should continue in the development yard, but expanding a tester’s duties to the back end or other areas, such as performance or security, can be advantageous in the long run. Any project will benefit from a tester who performs “all the QA work,” especially an Agile project. By doing more research, testers can go beyond merely reporting bugs and contribute to the debugging process.
A top-notch Full-Stack tester should have strong leadership abilities, basic technical proficiency, and the necessary tools.
A Full-Stack tester is someone who understands the mechanisms and can identify the best test approaches in an end-to-end test approach to ensure the delivery of a high-quality product, rather than someone who is an expert in everything.







