“Quality is never an accident; it is always the result of intelligent effort.” – John Ruskin
Let’s make the Intelligent effort to produce the best product. But how to do the intelligence in testing? In every individual thing, we can do the intelligence but it is possible to do it in the peak delivery time without any mistake?? Doing the end to end testing without any human mistakes at the peak delivery time is not possible all the time. But it is possible with a tool. Cypress is one such intelligent tool for an end to end testing. Cypress Automation is a javascript based test automation framework. The description of the Cypress on their website is “fast, easy, and reliable testing for anything that runs on the browser”. Here we can see how to create the end to end testing script using cypress
Cypress installation and setup
Before setting up the cypress on your system, you need to have a node js on your system. Download node js from here. After downloading the Node js set NODE_HOME environment variable by following the below

Step 1: Go to the program files in c directory & copy the location of the node js
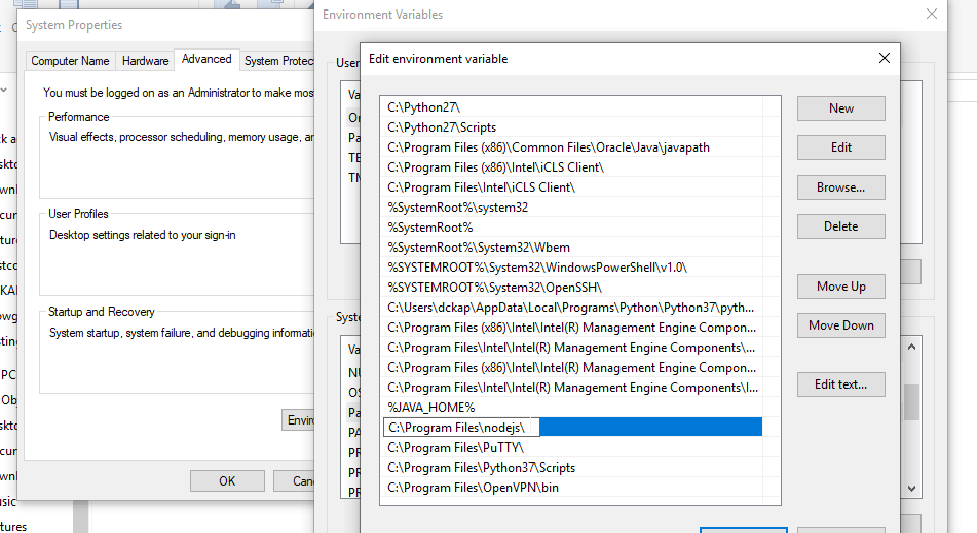
Step 2: Go to the system properties >advanced system settings
Step 3:Click on the environment variable and add the node js file path as below

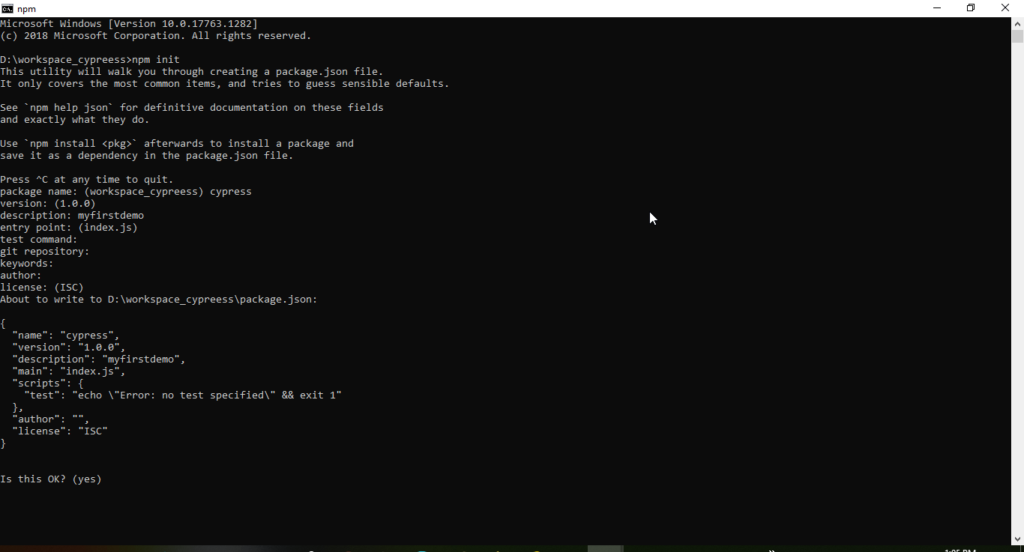
After setting up the environment, create a workspace folder for cypress automation and open it in the command prompt, create the package.json by the following command
>npm init
The package name is a mandatory one and other details are optional. Ensure that package.json is installed successfully in the directory

After that, install cypress by following the command
> npm install cypress –save-dev
Install any one of the code editors, I prefer visual studio code editors.
Open the cypress by following the command
> ./node_modules/.bin/cypress open
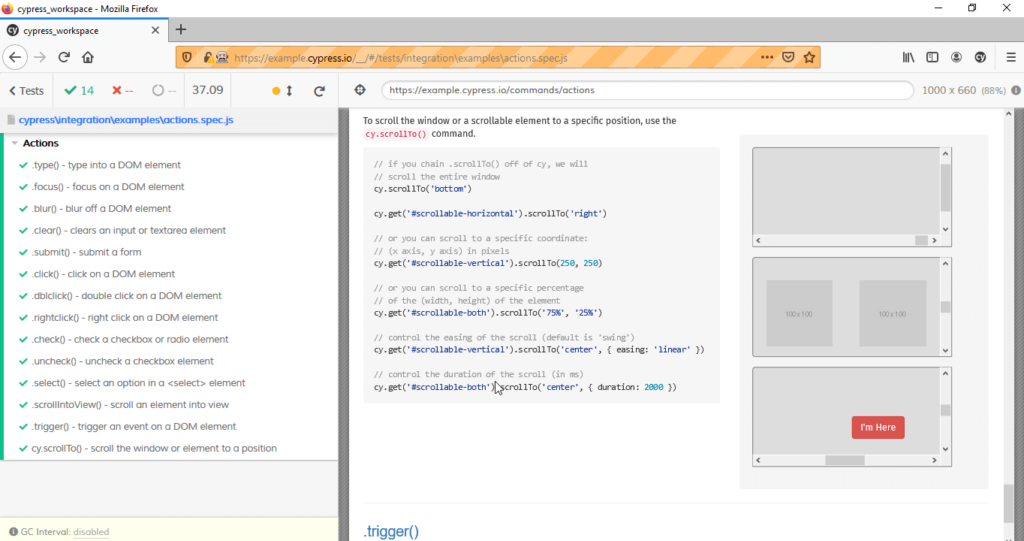
Explore the sample cypress test case by just one click and you can see the output as below

Writing the first test case
Cypress is a web automation tool. Unlike selenium, cypress directly interacts with the browser without using any web driver. To manage the automation test cases efficiently, we use frameworks. There are so many popular javascript automation frameworks available in the market such as jasmine, mocha. Mocha is the default framework of cypress. To write the automation test cases in cypress we follow the mocha framework. Structure of test case in the mocha framework is like below
Sample test case
describe(‘My Test Suite’,function() {
it(‘Verify title name_positive’, function(){
cy.visit(“https://dckap.qatouch.com/”)
cy.title().should(‘eq’,’QA Touch :: Login Page’)
})
it(‘Verify title name_negative’, function(){
cy.visit(“https://dckap.qatouch.com/”)
cy.title().should(‘eq’,’QA Touch :: Login Pag’)
})
Inside the “describe” keyword mention the test case name or Testsuite name and follow the function .” it” block represents each test case needed to execute. Above we have mentioned one positive test case and one negative test case, create one test case file and copy-paste that in your project folder inside the integration>examples
After writing your test cases open the cypress window by running the command we used earlier in the code editor
> ./node_modules/.bin/cypress open
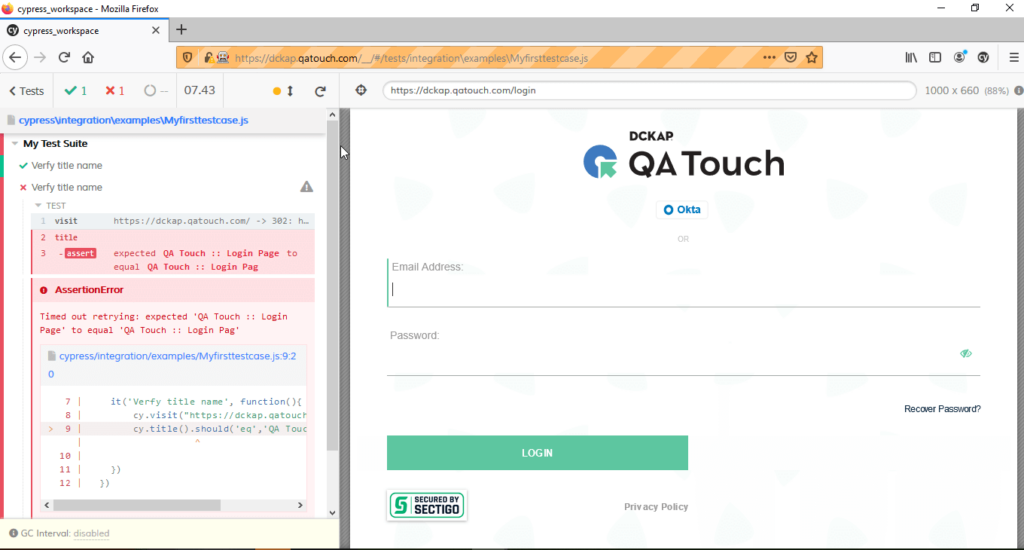
You can see the test result on your left side and execution of the test case on your right side in the browser as below.

As far we explored one simple test case using a cypress tool.you can do more like this based on your requirement.
Advantages of cypress
- Compared to selenium the setup it’s far simpler
- No extra effort needed for installing libraries and other things to support test automation as all libraries, dependencies, driver, wrapper, server, testing engines are already in place for standard installation
- Execution is pitch fast as cypress automatically waits for the DOM to be loaded so no need to implement additional“waits” in the script.
- Cypress not only for performing end to end testing but it is also essential for integration testing, unit testing. You can verify the behavior of functions, server responses as we do in the unit testing
- Debugging the error in cypress is very easy, By operating the cypress in application it has the native access to every object and which is simplifies the error analysis