We are pleased to announce our community that QA Touch is now integrated with Lighthouse Performance Tool.
Lighthouse is an open-source automated tool by google, used for improving the quality of web pages. Lighthouse audits any web page, public, or requiring authentication. Lighthouse performs audits for performance, accessibility, progressive web apps, SEO and more
QA Touch has a suite of other integrations JIRA, JIRA Server, Slack, GitHub, GitLab, Bitbucket, Trello, Assembla, Bugzilla, QA Touch API, Youtrack, Redmine
QA Touch & Lighthouse will audit your website in the following categories, store the audit results in the QA Touch server, and you can download HTML files at any time.
- Performance
Audits for metrics of the business-critical applications like time taken by the site to load. - Best Practices
Examines for identifying the best practices in every single aspect from HTTPS usage to correct image aspect ratios. - SEO
Checks for best practices to ensure your site is discoverable. - Accessibility
Checks for common accessibility issues that may block the users from accessing your content.
The performance recommendations from Lighthouse are below:
- Reduce render-blocking resources
- Serve images in next-gen formats
- Enable text compression
- Defer unused CSS
- Ensure text remains visible during Webfont loading
- Use efficient cache policy on static assets
- Improve the Critical Rendering Path (CRP)
- Avoid oversized images
- Delay load of offscreen images
- Minify/compress CSS
- Minify/compress JavaScript
- Optimize images
- Enable server pre-connect
- Keep server response times low (Time To First Byte, TTFB)
- Avoid redirects
- Preload key requests
- Use video formats for animated content
- Reduce the total byte weight
- Avoid an excessive DOM size
- Measure performance with user timing marks and measures
- Reduce JavaScript bootup time
- Reduce the payload of the main thread
How to Use Lighthouse in QA Touch
Step 1: Log in to your QA Touch Tool
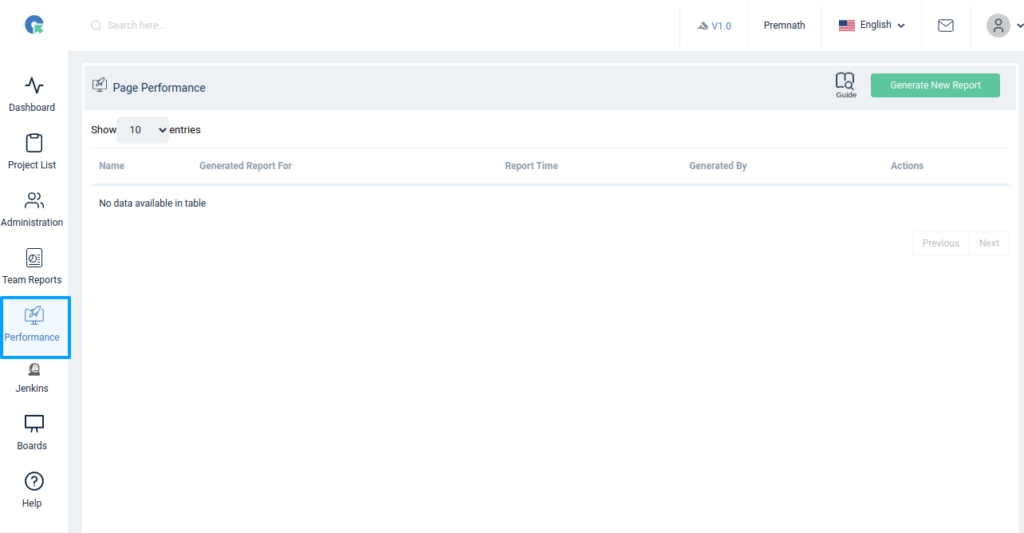
Step 2: Navigate to the left side, Performance

Step 3: Click the Performance icon. It will take you to the Page Performance

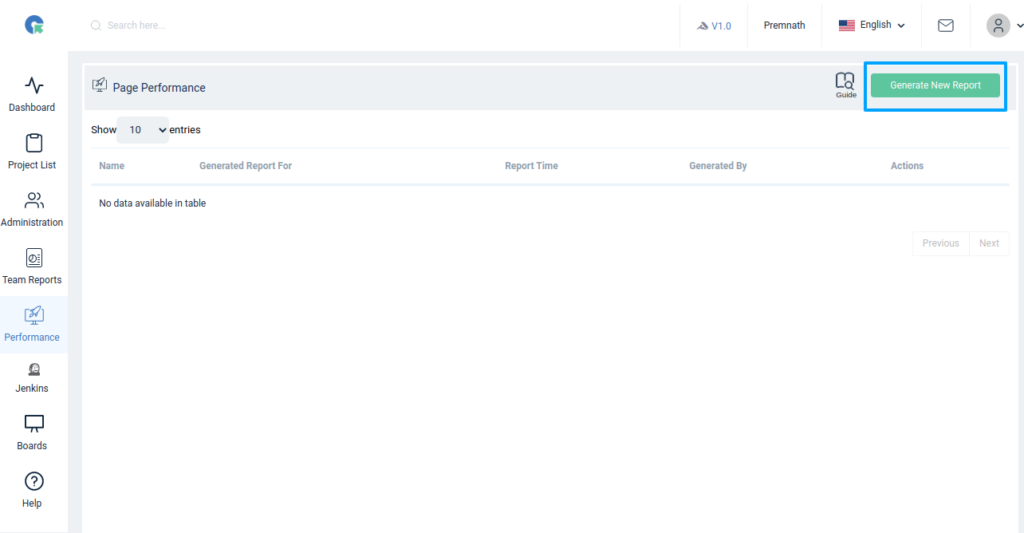
Step 4: To create the website performance report, click the “Generate New report” button.
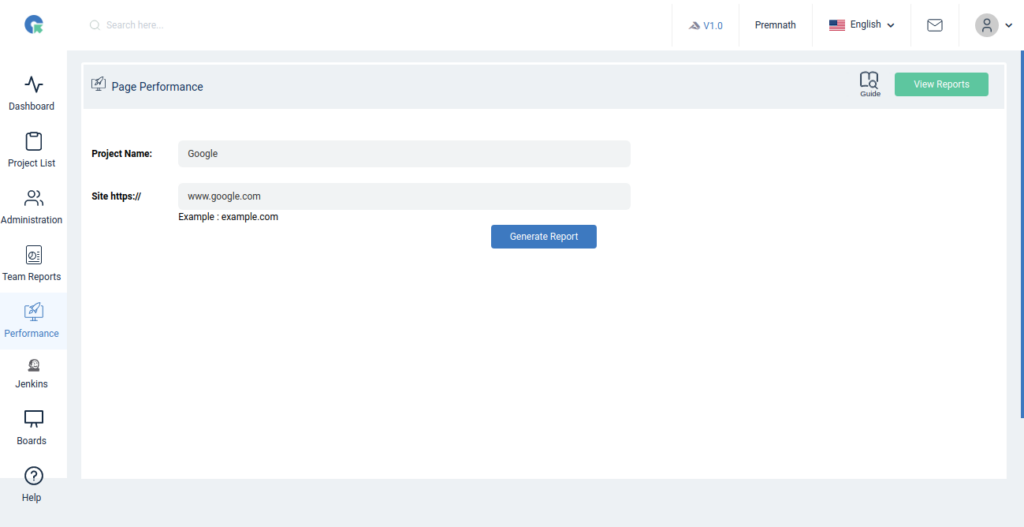
Step 5: Now, enter the following details to generate the performance report
- Project Name – Enter the project name
- Site URL – Enter the site URL ( Ex: example.com)
- Click the “Generate Report” button

Step 6: The Lighthouse tool will Crawl and scan your website for accessing the performance, accessibility, progressive web apps & SEO



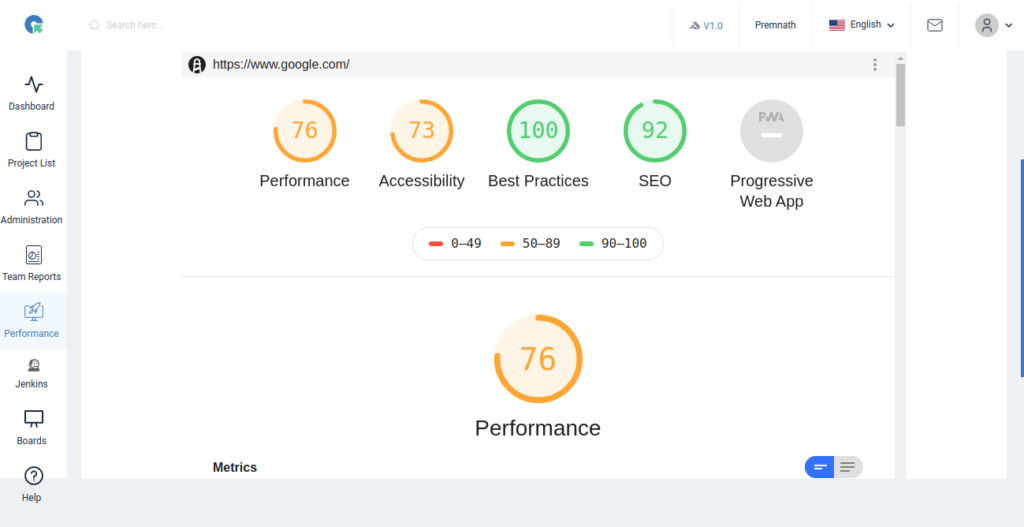
Step 7: The results will be displayed after the deep scanning

QA Touch offers seamless integration with Lighthouse and provides a centralized repository for all your audit results and allows performing site audits right from QA Touch application through integration with Lighthouse and stores up all audit results in QA Touch.
Those saved results will be extremely helpful whenever there is a need to compare the audit results of a site pre and post-optimization. These saved results can be viewed and downloaded whenever needed.
We hope this blog helped you to understand the process better of how to check the performance tool in QA Touch.
Register here and be the master of your application testing.